今作ってるキャラクターの筋肉盛り作業が終わったら『UVを開く』って言ってたかと思うんですが、
んじゃそのUVって何なのよ?って疑問を持たれる・・・いや持たないかもしれないけど、その説明をしてみますw
UVっていうのは、ざっくり言うと、テクスチャー(模様とか柄とか・・)の設計図というか、展開図というか
テクスチャーで書いた模様が、ポリゴンのどこに表示されるかを指示するための設計図です。
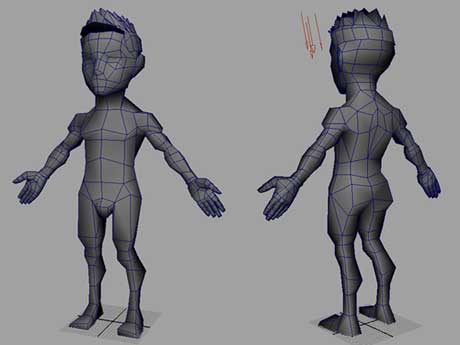
まず、↓こんなモデルを作ったとします。

ちなみに、グレーの部分が面で、青い線のように見えるのがエッジです。
3Dは、頂点とエッジで囲まれた部分に面が出来てるって当たり前の話です。
んで、基本形オブジェクトには最初からある程度簡単なUVが既にあるのですが、面を押し出したり色々ポリゴンいじってるうちに、UVがグッチャグチャになるんです。
それをちゃんと『目の部分はここ、口の部分はここ』と、直してやる必要があります。
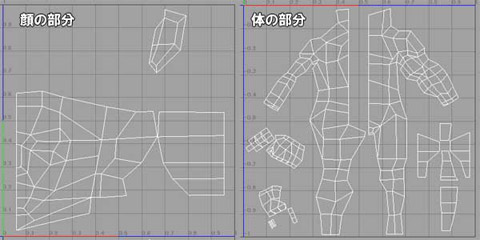
↓こんな風にUVを直してやります。

お分かりだと思いますが、この白い線が、上で書いた、エッジです。
この白い線に囲まれた部分に、ポリゴンがあります。
なので、意図した位置にちゃんとポリゴンが来るように、頂点(UVポイント)を移動して直すわけですね。
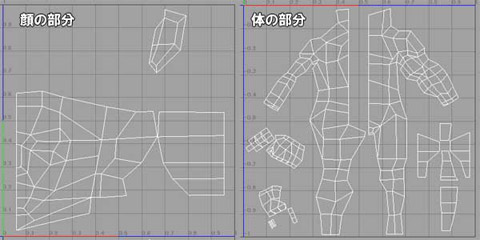
んで、上図のように直した線に合うようにテクスチャーを描きます。
↓こんな風に。

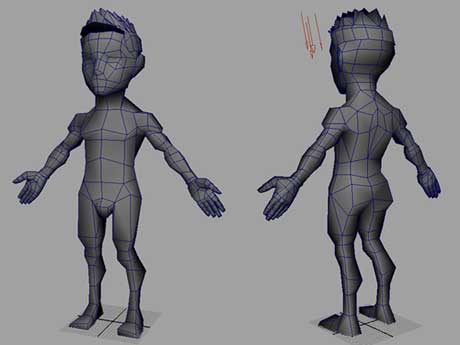
それを、3Dオブジェクトに割り当てると↓こうなります。

目の位置には目の絵が来るように、体もきちんとテクスチャーが合いました。
さて、これは、とってもLOWポリオブジェクトなので、UVを開く作業がとっても簡単ですが、
今作ってるモデルのように、ポリゴン数が多くなると、それだけ編集しなければならない頂点数が増え、
また、テクスチャーが歪まないようにきちんと開かなければなりません。
これがまた地味な上に手間のかかる面倒な作業でして・・しかもテクスチャーを製作するまで見た目に大きな変化がないので、作業をしても今までのように画像更新できないのです。
なので、モデリングが終わるとUVを開き終わるまで画像の更新は出来ません♪
って言い訳の為の説明でしたw
- 関連記事
-