≪道草食ってます≫
またもやサラッと7月を過ぎてしまったので、道草を食べてみようかと。
なんかこー、気になることがあると試さずに入られないタチなので。
≪ライブメーカーで遊んでみる。≫
ADV作成ソフトの一つである
LiveMakerですが、ただのノベルゲームであれば
恐らくプログラム的な難しい事なんて一つもいらずに作れます。
また、プログラム経験のない近藤でさえ、ちょっとした変数や式を使うだけで、
大体やりたい事は実現できちゃう凄いソフトです。
これが無料だなんて信じられません。
興味のある人はこちら≫
LiveMaker
それで、今回試してみた事を
覚書。
長いので追記で表示▼
※LiveMakerのバージョンは3です。
☆画像を加算合成したい。
LiveMakerで扱える専用形式のgalのままではシナリオチャートに読み込んでも通常のアルファ合成しか出来ません。(たぶん)
なので、シネマの方で設定します。
シネマで加算させたい画像を読み込んで、開始時と終了時の“アルファブレンド”という項目に
-の値を入れると加算合成されます。
ちなみに0は通常(画像に入ってるアルファのみ)。
1~255で透明度。(255だと0と一緒)
+か-しかないので、乗算合成とかは出来ない模様。
☆画像をインターフェイス扱いにしたい!
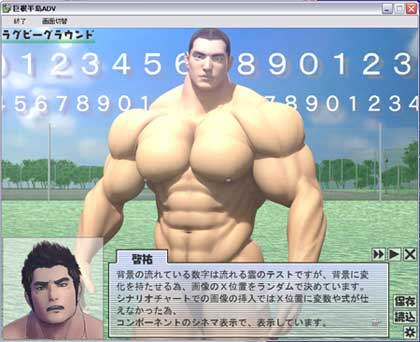
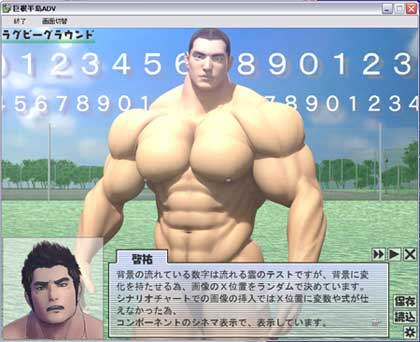
上のプレビューで言う、画面左上の「ラグビーグラウンド」と書かれた画像を、
「メッセージを閉じる」ボタン(もしくは右クリックメニューの文字を消す)で、
一緒に消したい時は、
・シナリオチャートで、普通に画像表示を挿入。
「名前」項目で、名前の前に「#」をつければOK。
例)#ラグビーグラウンド
こんな簡単な事だったとは・・・。
☆画像を条件(変数)によって変更したい。
プレビューにはありませんが、このあと、文字選択で、朝・昼・夕・夜の選択を迫られ、
それぞれを選ぶと、さっき加算合成の時の説明で出てきた合成素材が、選択時間によって変わるようにしました。
・まずは変数を作る。今回作った変数は以下の二つ。
・背景時間 (時間を代入する為の変数)
・画面効果パス (パスを代入する為の変数)
・文字列選択で、それぞれ選択後のジャンプに時間を代入する為の計算ノードをくっつけて起きます。
計算の内容は、「背景時間 = "朝"」など朝の部分をそれぞれの時間にして文字列として代入したもの。
・画像のパスをセットするための計算ノードをつくり、先ほど作った時間代入計算ノードを全てつなげます。
この計算ノードには、次の計算を入れておきます。
画面効果パス = "グラフィック\\" ++ 背景時間 ++ ".lcm"
まぁ分かりやすく言うと 変数 = "ディレクトリ" ++ 変数 ++ "拡張子"
って感じで、結局は、画像挿入の時に指定するパスを、そっくりそのまま"画面効果パス"という名の変数に
代入してるだけです。
あとは、この計算ノードのあとに、シナリオノードをくっつけて、
その中で画像表示を挿入。
パスの指定の所に、「?変数名」と入れればOK。今回の場合は「?画面効果パス」
ちなみに公式サンプル見た方が分かりやすいですw
☆画像(シネマ)の表示位置をランダムにしたい!
上の画像で言うと、キャラの後ろの数字なんですが、一応、流れる雲のテストのつもりです。
大きい数字が手前の雲で小さい数字は奥の雲というていで、手前を早く、奥を遅く動かしてます。
“流れる雲”ってだけならそれぞれシネマでアニメーションさせればいいだけの話なんですが、
これだと毎回雲は同じ位置で再生されます。
手前と奥で折角雲を分けたのに、どうせだったら表示するたびにもう少し変化を持たせたい!
ってことで、画像の表示位置をランダムに変えればOKという結論になったわけです。
んで本題。
シナリオチャートの画像挿入ウィンドウでは、Xの位置、Yの位置に、変数などを入れるのは無理でした。
なので、“コンポーネント”という物を使ってみることにしました。
コンポーネントは、計算チャート作れるオブジェクト(?)みたいなものですw
計算チャートで、画像を張ったりメッセージボックスを作れたりします。
シナリオチャートほどの手軽さが減る分、プロパティーに変数が使いたい放題です。
コンポーネントについてはこちらのページで詳しく説明されてます。
・素材の準備。(実際に実行するサイズより大きめの物。)
※今回は、実行サイズは800*600なので、シネマの限界サイズである、横1024でシネマファイルを作成。
今回は横の数字のみランダムにしたいだけなので、横幅のみが大きめです。
・計算チャートを出す。
・コマンド挿入>ビジュアルで、画像(シネマ)サーフェイス作成。
・プロパティ項目の「X座標」のところに次のような式を入力。
Random( 224 ) * -1
これでOKです。
これは、シネマの横サイズ1024から実行サイズである800を引いた224pxの間でランダムに位置を変えたいですって事です。
最後に-1をかけているのは、負の数字する為です。
例えば、上記の式で出た数値が120だとします。
画像の基点はX0・Y0なので、そのままだとX位置が120なので、画像は120px右にズレ、
画面左側120px分切れちゃいます。
ランダムで出た数字に負の数値にすれば、-120となり、左にずれてくれるので、
画像が切れなくて済みます。
以上覚書でした。
いつかADVつくりたいよなぁ・・・。
適当に3キャラぐらいで作ってみようかなぁ・・・。
追記を閉じる▲
- 関連記事
-